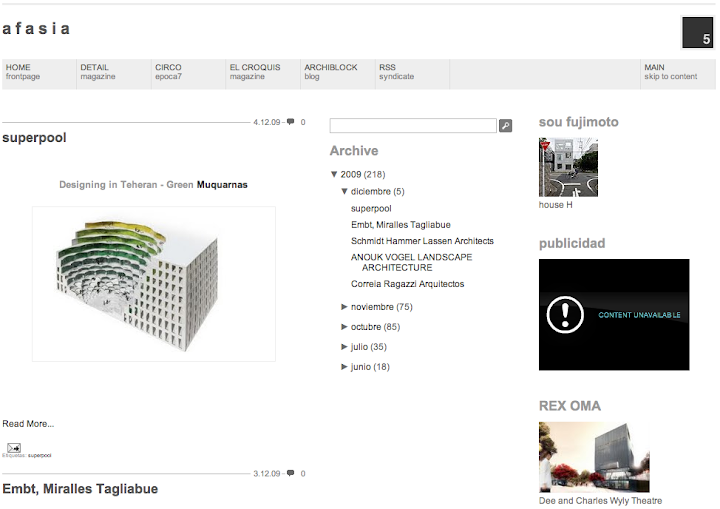
#1•• he estado tocando la plantilla de mi blog http://afasiaarq.blogspot.com y me ha desaparecido la barra que había encima del título de los post -superpool- antes de la fecha. pongo unas imágenes del antes y el después. también pongo la plantilla, al final, antes y después. no sé si tiene que ver con las líneas que pongo a continuación, como no sé html estoy bastante perdido. también he intentado reducir el espacio que hay entre el título -superpool- y el primer texto del post -Designing in...-. he reducido el 7px de margin-bottom pero no acaba de funcionar. no sé si alguien sabe qué debería hacer. si alguien me puede echar una mano se lo agradeceré infinitamente. y si alguien responde y tardo en aparecer que no se preocupe, unos días antes o después, pero regresaré. gracias.
plantilla original http://www.megaupload.com/?d=62V4CQ8L plantilla modificada |
#2• Eso no es html es css |
#3• imagínate hasta que punto estoy perdido... ¿css es java? no sé si el hilo se puede mover a la sección correcto. si no, salvo que me digáis lo contrario, copiaré lo que hay aquí en el hilo de java. |
#4• CSS es el archivo que tu estas intentando modificar y no tiene nada que ver con Java. Has probado a restaurar por una plantilla de las que te vienen por defecto y luego volver a cargar la plantilla original que tenias?. |
#5• no, gracias por la respuesta. lo probaré el fin de semana y comentaré cómo ha resultado. lo extraño es que probé a descargar la plantilla original y al cargarla, sin tocarla, la línea seguía desaparecida. y probé a abrir un nuevo blog, con la plantilla original, y seguía con el mismo defecto. lo pruebo y digo algo, gracias. |
#6• pues no, lo de cargar una plantilla de blogger y después volver a cargar la plantilla que utilizo en el blog no ha funcionado tampoco. haga lo que haga la línea continua desaparecida. que dios tenga en su gloria a San Css.... |
#7• pues al final parece que se ha solucionado. me ha empezado a aparecer una publicidad intrusa en el blog. he quitado el contador de miarroba. ha desaparecido la publicidad y al día siguiente la línea ha vuelto. quizás era algún conflicto con el contador. cruzo los dedos para que no vuelva a desaparecer... |
ATENCIÓN: Este tema no tiene actividad desde hace más de 6 MESES, te recomendamos abrir un nuevo tema en lugar de responder al actual |
Opciones: Ir al subforo: |
Permisos: TU NO PUEDES Escribir nuevos temas TU NO PUEDES Responder a los temas TU NO PUEDES Editar tus propios mensajes TU NO PUEDES Borrar tus propios mensajes |
| Temas similares |
No se han encontrado temas similares |